If we envision our website as a tool that enables us to have a conversation with our users, it’s clear that a carefully considered tone of voice is critical.
In literature, the tone of voice refers to the author’s feelings towards the subject, as expressed through the writing itself. Writing for the web is obviously different from writing prose (or at least it should be, since web users read very little.) Still, every scrap of writing on a page (from body copy to button labels and other UX copywriting) contributes to the tone of voice we’re using to speak to our users.
Tone is more than just the words we choose. It’s the way in which we communicate our personality. Tone of voice is the way we tell our users how we feel about our message, and it will influence how they’ll feel about our message, too.
Despite the importance of tone, advice about it tends to be vague: “Be consistent. Be authentic. Be unique.”
So, we wondered, what are the broader qualities that make up a tone? Here we describe a framework of 4 dimensions that can be used to analyze or plan a site’s tone of voice. Then we conducted qualitative usability testing and online surveys, measuring the impact of those tone qualities on users.
The Four Dimensions of Tone of Voice
A quick Google search for “tone-of-voice words” will surface lists of hundreds of words used to describe literary tones. (Most of them come from websites for undergraduate English courses). You’ll quickly notice that most of those words have very specific meanings and connotations (e.g., “vexed” or “cynical”), and couldn’t be used to describe the tones of many (if any) websites. You’ll also notice that many of these lists are huge, some with hundreds of words.
We decided to design a manageable web-specific tool that content strategists could use to create simple tone profiles for a company’s online presence. Our goal was to identify several tone-of-voice dimensions that could be used to describe the tone of voice of any website.
We began with a long list of literary tone words. We then eliminated any words that wouldn’t be realistic content goals for normal websites (like “guilty”). That process produced a list of 37 website-specific tone words.
We then iteratively refined that list, by:
- clustering any words that were similar (e.g., “upbeat” and “cheerful”)
- removing words that had no obvious antonyms, so wouldn’t work as dimensions (e.g., “nostalgic”)
- removing words too specific to be widely applied to a variety of websites and topics (e.g., “romantic”)
At the end of this process, we identified 4 primary tone-of-voice dimensions.
- Funny vs. serious: Is the writer trying to be humorous? Or is the subject approached in a serious way? (Note that for our purposes, this dimension was only the attempt at humor. We didn’t evaluate if the writers successfully landed their jokes.)
- Formal vs. casual: Is the writing formal? Informal? Casual? (Note that casual and conversational are not necessarily synonymous, but they do often appear together.)
- Respectful vs. irreverent: Does the writer approach the subject in a respectful way? Or does she take an irreverent approach? (In practice, most irreverent tones are irreverent about the subject matter, in an effort to set the brand apart from competitors. They are not usually intentionally irreverent or offensive to the reader.)
- Enthusiastic vs. matter-of-fact: Does the writer seem to be enthusiastic about the subject? Is the organization excited about the service or product, or the information it conveys? Or is the writing dry and matter-of-fact?
Tones could fall at either extreme of each dimension, or somewhere in between. Each website’s tone of voice could be expressed as a point in the 4-dimensional space described by these dimensions.
One Message, Many Possible Tones
To see how these 4 dimensions of tone can be varied to create different effects, let’s consider a small piece of copy that almost every content team has to consider at some point — an error message.
At the core of every piece of writing is the message — the information we’re trying to communicate to our user. In this case, our message is, “An error has occurred.” Our tone will be how we communicate that message.
First, let’s try a serious, formal, respectful, and matter-of-fact error message.
“We apologize, but we are experiencing a problem.”
We’re not trying to make users laugh, or using any strong emotion in the message. It’s a fairly traditional, straightforward message.
Now, what if we tweak one of the 4 dimensions? Let’s make this same message a little more casual.
“We’re sorry, but we’re experiencing a problem on our end.”
The message is still serious, respectful, and matter-of-fact. But the message becomes more casual with a few small changes:
- “We are” becomes “we’re”
- “Apologize” becomes “sorry”
- The addition of the expression “on our end”
Let’s add a little more enthusiasm to the message. In this case, “enthusiasm” means emotion more than excitement, since the subject is a negative one for both the site and the user.
“Oops! We’re sorry, but we’re experiencing a problem on our end.”
Now we’ve taken the error message’s tone to casual and enthusiastic. If we add an attempt at humor and a little irreverence, we’ll have taken the same message to a totally different tone of voice. (Remember, the irreverence here is the speaker’s attitude towards the subject, not necessarily towards the audience.)
“What did you do!? You broke it! (Just kidding. We’re experiencing a problem on our end.)”
Which of these versions of the same message would work best? For your organization, that will depend on:
- Your brand personality. For example, if you work in a large traditional financial institution, an enthusiastic and irreverent error message might be out of character for your brand. The formal error message could work, but maybe you’ll opt for a casual message if you’ve decided that a personal, conversational feel would be best for your content.
- Your users. Consider the characteristics and preferences of your users, but also their emotions and information needs for each piece of content. If your users are frustrated when they arrive to this error message, or they see it frequently, a humorous tone might be irritating. The best way to know which tones will work with your users is to test.
Users Notice Variations in Tone-of-Voice Dimensions
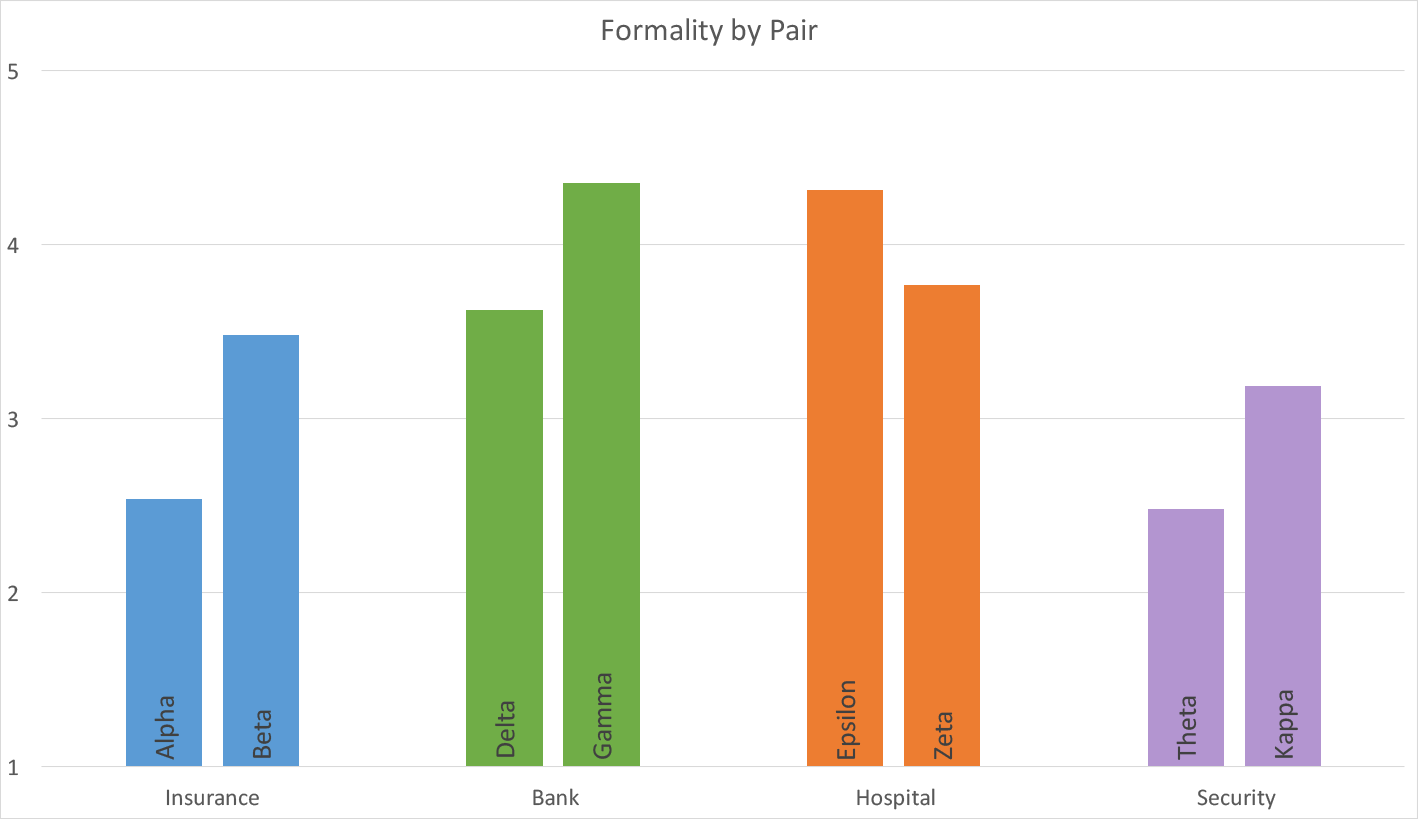
We wanted to make sure changes in the 4 tone-of-voice dimensions would be noticeable to our users, and not just theoretical concepts. In preparation for an upcoming study, we used these 4 dimensions to create paired tone-of-voice samples for made-up websites from 4 industries (2 samples per industry). Both of the samples within in each pair were nearly identical in everything from visual design to message. The only variable we varied was the tone of voice: the two samples in a pair corresponded to different combinations of tone-of-voice dimensions. For example, in the security industry, one sample was funny, casual, irreverent, and enthusiastic; and the other one was serious, neutral on the casual scale, respectful, and matter-of-fact.
In an online survey of 50 American respondents, we asked users to rate the friendliness and formality of each sample on 5-point Likert scales.


The differences within each pair were statistically significant at p < 0.05. The differences were also consistent with what we would expect, based on each tone profile. For example, the funny, casual insurance company sample was found to be friendlier but less formal than the serious insurance company sample.
The actual differences in the ratings were rather small, around 0.5–1 point on a 5-point scale. Our samples used realistic tones that we could reasonably expect to find in real sites. For all but the most extreme and exaggerated tones, you should expect to find similar effect sizes in your own tone variations. It would be rare for a writing style to collect scores at the outermost limits of our tone scales and still be effective for business purposes: you want to emphasize your chosen tonal qualities without making them dominate your writing to the extent that the content becomes excessive and stops communicating the underlying meaning in favor of pure style.
These findings confirmed our hypothesis that variations along the 4 tone dimensions would produce measurable differences in users’ impressions of the sites. As we show in the following article of this series, these variations in impressions influence important factors, like desirability.
Applying the Four Dimensions
Use these dimensions to identify your tone-profile goals.
Decide what combination of dimensions makes sense best for your company and think about strategies to implement this tone of voice. When you’re defining your tone for a whole site or a specific piece of content, start with these four high-level dimensions first. For example, first decide if a funny, casual tone will work for your brand and your users. Then you can refine your tone strategy by choosing more specific tone target words like “playful,” “quirky,” or “sarcastic.”
Use these dimensions to evaluate your tone.
Test with your users to determine whether the tone of any new piece does conform to the chosen profile. You can do this by:
- Using product-reaction testing to see if your users choose tone words that correspond to your target tone profile. For example, let’s say you want your users to view your brand as funny but respectful. If users choose “humorous” to describe your content, you could consider that it matches your goal. However, if many of your users choose “snarky” to describe your content, you might interpret that as being slightly off your goal, since “snarky” humor feels irreverent.
- Ask your users to rate your content on one or more of the tone dimensions, by asking them to complete a 3-point or 5-point Likert scale with each extreme of the tone dimension at opposite ends of the scale (for example, “funny” vs. “serious”).
Remember that you can always vary your tone to fit the situation.
Keep your personality consistent, but vary the tone to fit the user’s emotional state and the topic. (For example, a company’s financial report will need to sound different than the same company’s careers page targeted at university students.) You might decide on a casual tone for your site-wide content strategy, but vary the amount of humor in your copy across the site.
Tone is about more than just content.
The visual design and interaction design contribute strongly to the overall ‘feel’ of a website, as well as to the construction of the brand personality. All members of the digital product team need to think about how their piece fits within the whole.
Tone applies to all channels and touchpoints.
As our example with an error message shows, tone of voice applies to all touchpoints, not just to your homepage copy. Your tone of voice should be part of your omnichannel strategy and be used when creating writing and other communications for all channels, including email (whether promotional, informative, or transactional), physical products, and the in-store experience.
(More on tone of voice in our courses on Content Strategy. For more detail, see also the complete tone samples studied in this research.)





Share this article: