The word “designer” can mean many different things and a designer role comes with many possible skills and responsibilities. UX-design portfolios showcase who their owners are: the areas in which they specialize, their strengths, their processes, and their design styles.
In this article, I refer to a ‘designer’ as anyone who designs one or several components of the user experience — interaction flows, discrete interface elements, visuals, or omnichannel journeys, whether on a desktop, a touchscreen, or on some other device.
Many of our top 10 recommendations for UX-research portfolios also apply to design portfolios. A common misconception about design portfolios is that they are only made up of final UI designs and screenshots. This article will guide you through the steps of creating a UX-design portfolio that encompasses your entire UX process and not just the shiny artifacts.
What Hiring Managers Are Looking For
As part of our current research on user-experience careers, we surveyed 204 UX professionals in charge of hiring about what they look for in a portfolio. Here are some things they mentioned:
- “Show me how you started with an opportunity and produced real value for a user and the organization.”
- “I’m curious to know what isn’t in the design and why, just as much as I’d like to know why elements made it in.”
- “Don’t just show me the finished product. I want to see the messy process and all the work and research that was put in to land on that shiny polished design. Tell me the problem you were trying to solve, your role, any constraints, project timeline, changes from iteration to iteration and how the research informed the design.”
The “users” of your portfolio will be hiring managers, recruiters, or fellow UX professionals, so your portfolio must appeal to these different groups of people. Think about which capabilities you want to showcase and how each group will understand this information. Very rarely will hiring managers take the time to read your entire portfolio word for word — which is one reason why your portfolio should be scannable and not contain unnecessary detail.
Before designing your portfolio, prioritize what you want to communicate. What are the top three things about you and your work that a reader of your portfolio should take away? Revisit this question once your portfolio is completed to make sure you achieved your goal.
Putting It Together
Step 1: Take Inventory of All Your Projects
UX professionals work on many types of projects and tasks. Therefore, it may be difficult to narrow down what to include in a portfolio. The first step is to take inventory of the projects you’ve worked on.
You’ll want to showcase your specialties through multiple types of work. To do this, consider all your projects and ask yourself the following questions:
- What am I really good at?
- Which UX activities do I really like to do?
- What differentiates me from other designers?
- On which projects did I bring the most value?
- From which projects did I learn the most?
- What interesting stories can I tell about the work that I did?
Prioritize projects that align to the work you’re looking for. When seeking a new job, tailor your project selection to the job duties you want to perform. For example, if you really enjoy prototyping, showcase projects where you created prototypes and how they benefited the ultimate outcome. You don’t want to promote work that you don’t like doing, so be sure to avoid adding in projects that don’t align with your future career goals.
Step 2: Choose 3–5 Projects as Detailed Case Studies
Quality over quantity is the best rule to follow when putting together your portfolio. Since hiring managers don’t have a lot of time to dedicate to each candidate’s portfolio, it’s best to choose a few of your best projects to showcase from your prioritized list you made in the previous step. The projects you choose should align to the work that is described in the job description.
The number of projects you include is not important per se. What’s important is that your portfolio showcases a wide variety of work and skills — so, if you had substantial, varied contributions to a small set of big projects, emphasize the many different activities that you were involved in.
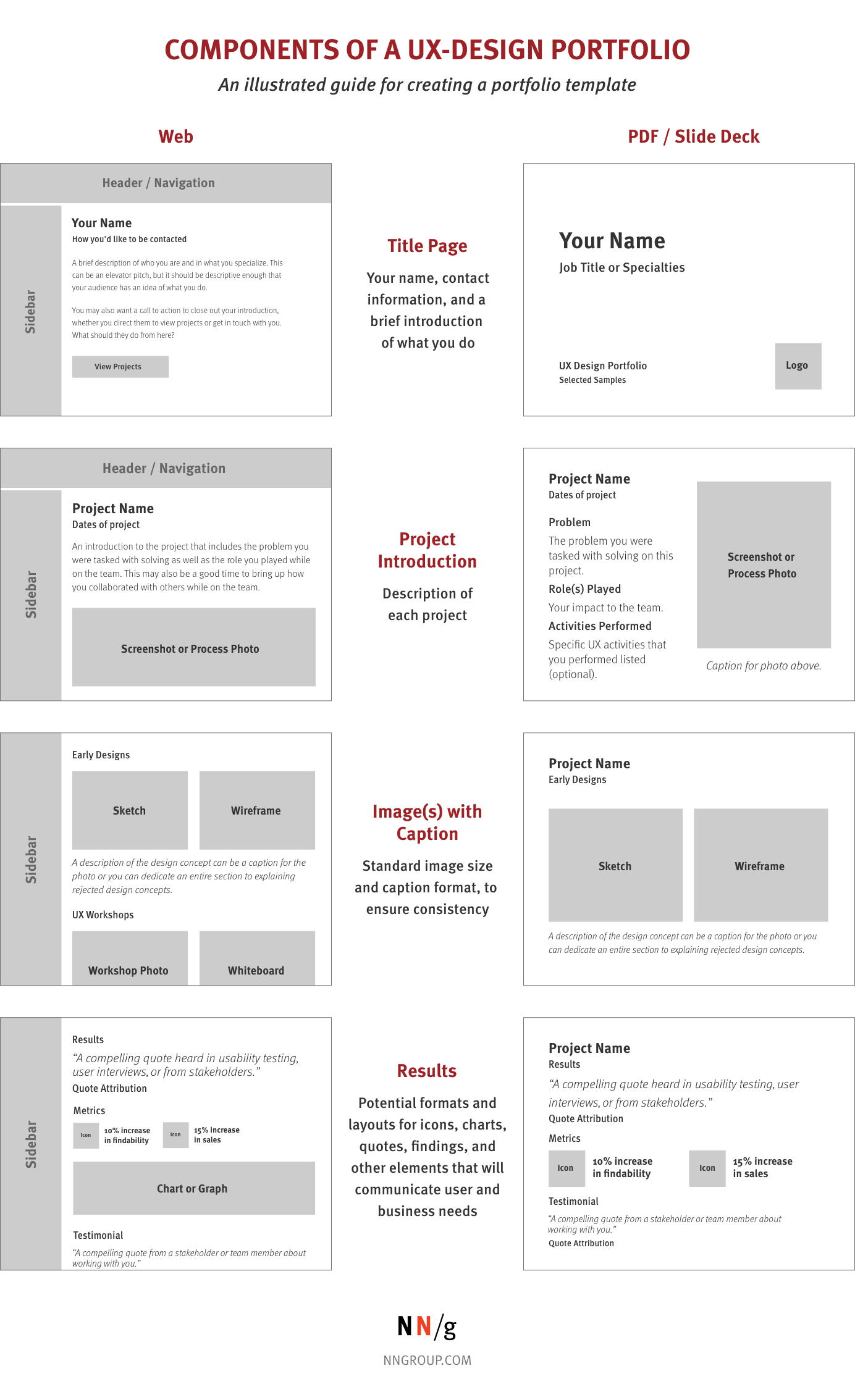
In addition to visuals for each project, create a case study that includes the following information:
- The problem(s) you had to solve or the hypothesis you came up with for solving it
- Example: Our application got negative reviews because users weren’t receiving alerts about new sales on the site. Based on the content of the reviews, we hypothesized that users were not aware that they could adjust notification settings in the application.
- Your specific role in the project and how you collaborated with others
- Example: I was the sole UX designer on an Agile team comprised of 3 developers, a product owner, a scrum master, and a quality engineer. I was responsible for determining the overall design direction of the project, while collaborating with the rest of the team on ideation.
- How you came to your proposed solution(s)
- Example: Usability testing showed that users did not realize that they could adjust their notification settings. We decided to design the notification settings to be more prominent in the site navigation.
- How your proposed solution(s) solved the problem
- Example: We conducted additional usability testing with the same tasks and our new design, which showed an increase in findability compared to the previous round of testing. Users were able to adjust their notification settings, which gave them access to new sales alerts.
- Challenges you faced, including design concepts that were ultimately not pursued
- Example: During ideation, we went through several different design concepts that ultimately did not completely satisfy user needs. One design concept that we prototyped displayed the notification settings in a modal when users logged in, but it caused frustration because people had to close it to complete their original task.
- How the project affected the users and the business
- Example: Because users were now able to turn on new-sales notifications, sales increased by 15%. Our application reviews have skewed positive and customer-satisfaction survey scores have increased.
- What you learned
- Example: Because of this project, we realized the importance of prototype testing for exploring new design concepts. It made us test new designs to make sure they were viable solutions before putting in development effort.
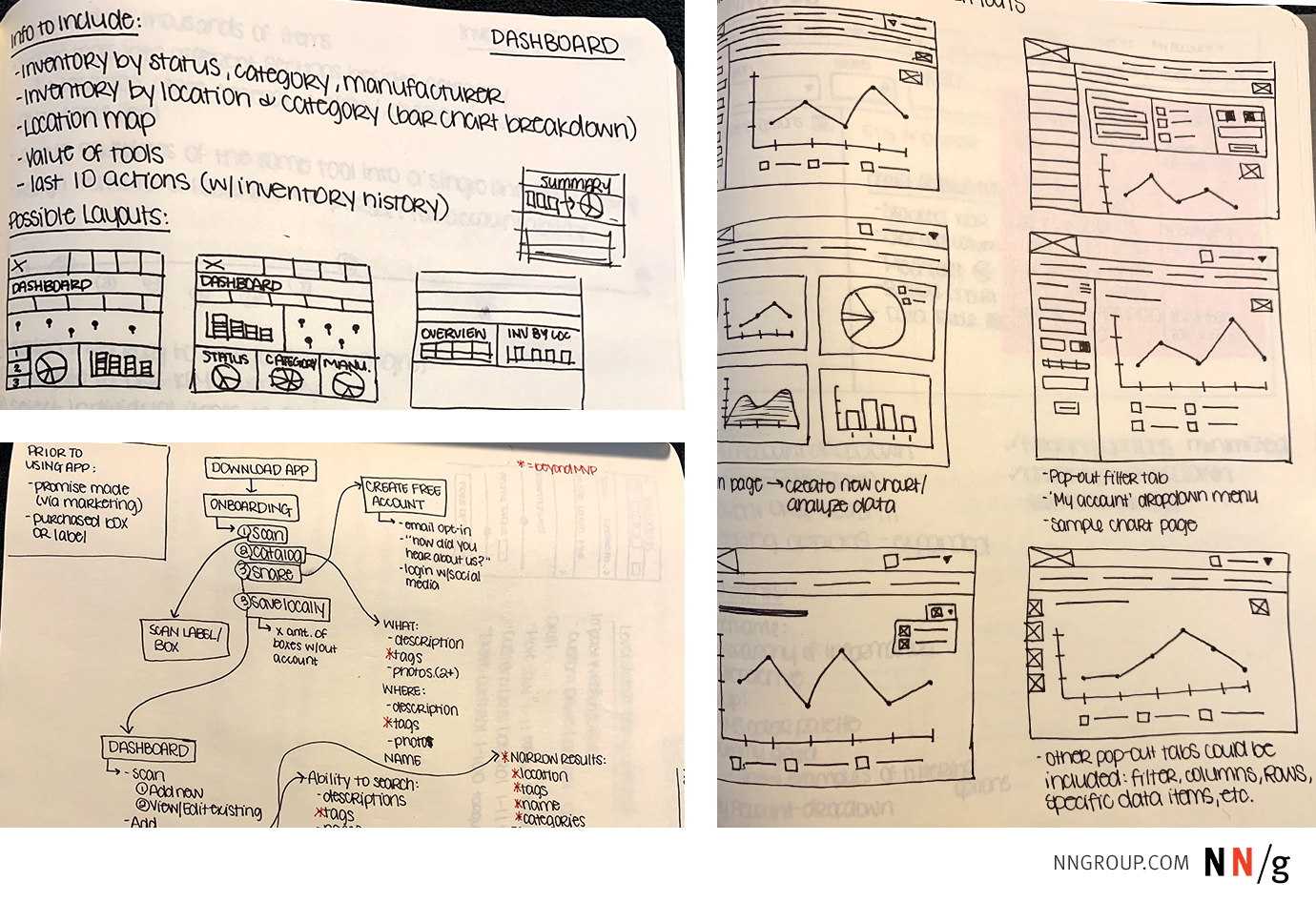
These case studies should be displayed in a way that is scannable and easy to follow. Include relevant photos and screenshots that tell the story, including early sketches, whiteboards, research documentation, or final images.
Remember, the final screenshots only tell part of the story. Hiring managers want to understand how you work and giving them a glimpse of your process will help them envision how you fit in with their teams.
Step 3: Choose Your Desired Format
Regardless of format, your portfolio should tell a story. Break up text with visuals and make a clear distinction between projects.
There are three common formats for designer portfolios:
Web-Based
A web-based portfolio is a website or online service that displays your work. Web-based portfolios are the most common medium for designers. Resist the urge to go overboard on a flashy template. Your content should be the main focus and your site should be easy to navigate and consume.

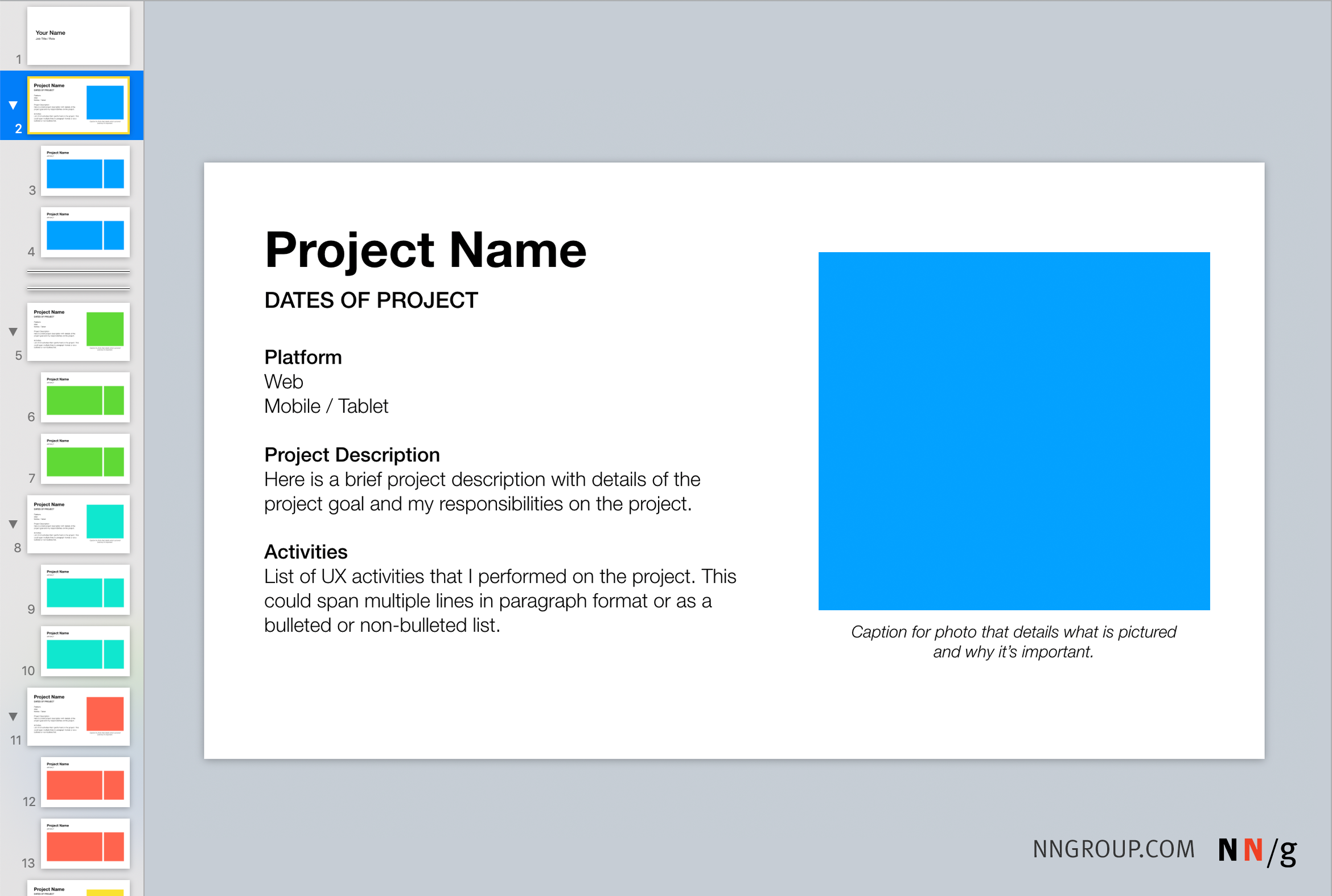
PDF / Slide Deck
Another popular medium for portfolios is a digital PDF or slide deck, which acts as a presentation of your projects. When creating a digital portfolio, keep a master PDF or slide deck with all of your projects included so you can hide projects depending on the job you’re applying for or the skills you want to highlight.

Physical Artifacts
Physical portfolios are more common with print designers, but you can bring physical artifacts that you use during your design process — such as sketches or paper prototypes — into an interview. Couple your physical pieces with either a web-based or PDF portfolio so that hiring managers can see your work prior to an interview.

When deciding between formats, ask yourself the following questions:
- Did the hiring manager specify a format?
- What costs are associated with this format?
- How much knowledge do I have of the software that I’ll be using?
If the answer still isn’t obvious, below are some pros and cons of the possible formats.
|
Medium |
Pros |
Cons |
|
Web-based |
Easy for hiring managers and UX professionals to find and view organically
Many options for setup that don’t require coding knowledge |
More difficult to tailor your portfolio to different job types
May force you to adapt your info to a predefined template |
|
PDF / slide deck |
Allows you to have multiple unique, job-tailored portfolios |
Harder to access (e.g., may have to be explicitly shared with the hiring manager) |
|
Physical artifacts |
Can be brought along to interviews to help you talk through your process |
Very limited access, hard to share with hiring managers |
Step 4: Create Your Portfolio
Now that you have a plan for your projects and format, you can start putting everything together. Regardless of which format you’ve chosen, create a basic template that you’ll follow so that all of your projects look cohesive.

Step 5: Get Feedback and Iterate
Once your portfolio is created, send it to others to provide feedback. Another set of eyes on your portfolio will catch spelling or grammar errors, confusion about content, and the overall usability of your format.
As you interview with hiring managers, make note of what resonates with them and what is unclear. Then iterate on your portfolio.
As you work on new projects going forward, save any artifacts or process documents to use as future case studies in your portfolio. Your portfolio will always be a work in progress and having an efficient method for keeping track of projects will make updates simple.
Navigating Roadblocks
“My work is under a nondisclosure agreement (NDA).”
Nondisclosure agreements are common when doing UX work — and even more so if you’re doing government work. These contracts prohibit you from displaying identifying information about the company, its users, or the project details. Restrictions can be frustrating when you’re crafting your portfolio, but there are ways to show your work without violating the NDA.
Show process images. Rather than showing the polished UI and visual designs that display company-specific information, showcase your process for these projects. Highlight communication skills like workshop facilitation or early design concepts through sketches or black-and-white wireframes.

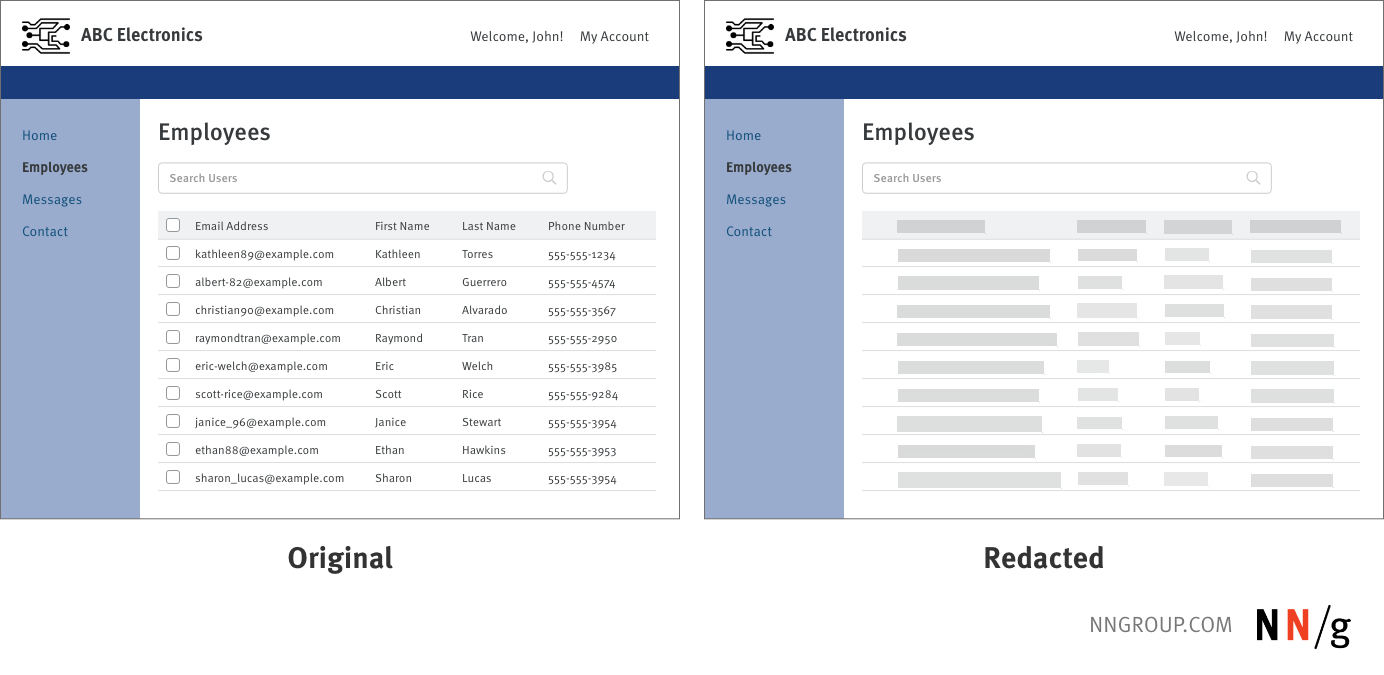
Redact or blur out information. If you have wireframes or prototypes that you’d like to show, blur out identifying information. (Blurring is especially important for applications displaying financial or medical information.)

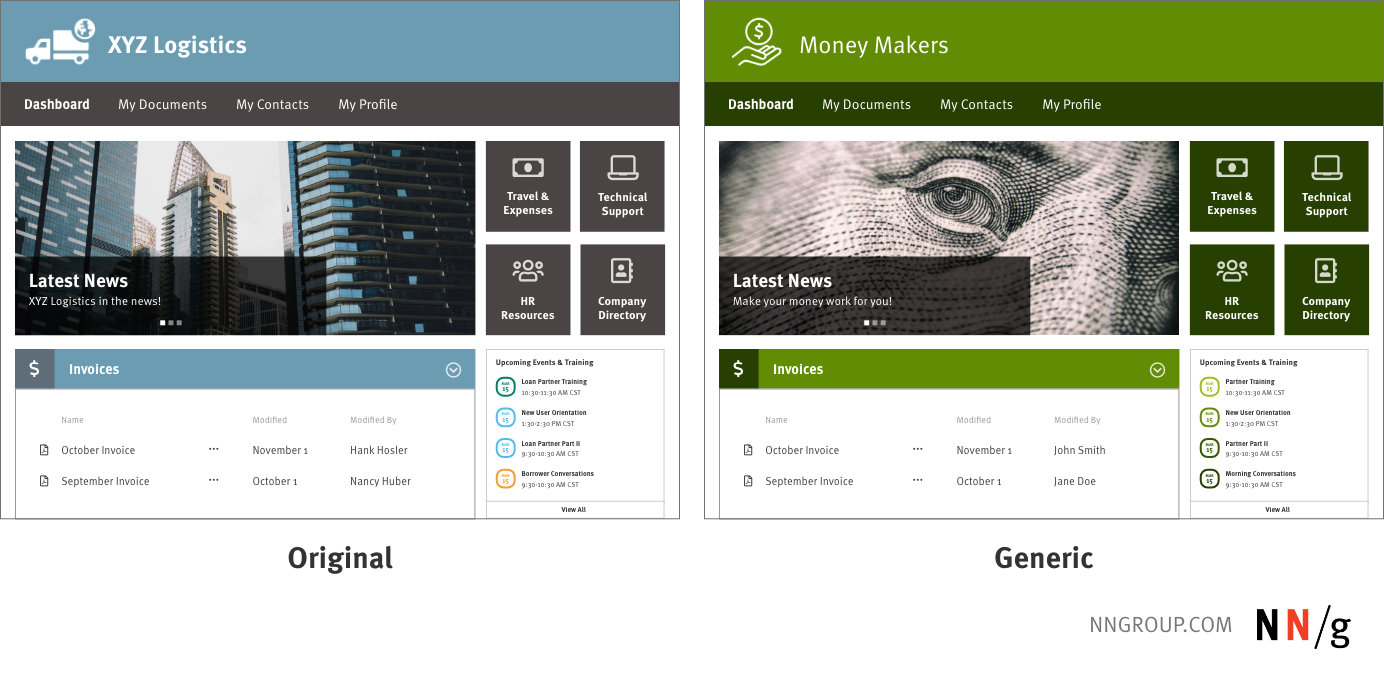
Make it generic. Recreate your designs using different styles. While this approach is time-consuming, it ensures that you are not using brand colors or styles that would identify the client.

“I don’t have a lot of time. What should I focus on?”
If you’re short on time but still want to make a big impact, focus on a project or two where you had to incorporate a wide variety of UX and design skills. These case studies will be in depth and will show off your versatility.
“I had great ideas/designs, but they were never implemented.”
As designers we often generate many candidate solutions for a single problem and ultimately choose only one. In this process, many great ideas are left on the cutting-room floor. As you’re writing your case studies, include candidate solutions and explain the thought process behind the designs. Hiring managers want to know that you’ll be able to navigate challenges and constraints, and you can show them that your work lives in reality instead of an ideal world.
“I’m a student.”
The first job is the hardest to get. It’s difficult to present a compelling design portfolio if all you can show for yourself is student projects. We strongly recommend having an internship in a company, so that you have at least one real-world project to show.
A key aspect of any design is the ability to deal with constraints. Student projects often have made-up constraints — including made-up users and personas — which make them uncompelling proof of your ability to design for the real world. If you’re still working on your student projects, select problems that have business relevance (i.e., will make money) and realistic constraints. If you’re already done, at least acknowledge any unrealistic elements of your student projects in your portfolio description, so that managers don’t conclude that you don’t know any better.
Conclusion
Portfolios will always be a part of a designer’s process. Creating a portfolio that showcases your strengths in a way that appeals to your audience will help you land your next UX-design job. The act of creating a portfolio allows you to identify your skills and achievements while reflecting on the work you want to do in the future.
When creating your UX design portfolio, remember these tips:
- Curate, curate, curate
- Show real work, even if it’s messy
- Highlight collaboration with teams
- Reflect on who you are as a designer and where you want to be





Share this article: