The current Covid-19 pandemic has impacted almost every facet of our lives. Individuals and businesses alike are forced to adjust to the restrictions brought upon us all by this virus. The pandemic has affected all industries, but its effect on ecommerce is particularly impactful for both retailers and consumers.
Consumers, now sheltering in place, are pressed to get household necessities online, as they limit trips to local stores. As a result, online demand, especially on groceries and household goods, has increased tremendously with no warning, leaving retailers scrambling to adapt supply-chain and fulfillment operations to the new reality. And even those businesses that have seen a drop in ecommerce during this time struggle to best fulfill those orders that they do get under restrictions imposed upon their workers and their facilities.
For consumers, there are several changes to the normal online-shopping process:
- Longer delivery times
- Short supply of some high-demand products
- Purchasing limits on specific items, intended to prevent stockpiling
Retailers must update the online-purchasing experience to reflect these changes and effectively communicate them to customers. Though there is no exact precedent for how exactly ecommerce sites should design for this scenario, we can rely on best practices from other scenarios when operations may be similarly impacted (e.g., holiday shopping season, store-wide sales). In this article, we provide design guidelines for effectively communicating changes to the ecommerce customer journey, from product discovery to delivery, during this time.
- Communicate potential shipping delays as early as possible. Don’t wait until the user visits the shopping cart and checkout pages to mention delays.
It’s always a best practice to proactively communicate any limitations — such as sold-out sizes or colors — that could impact users’ choice to purchase a product as early as possible. This principle certainly applies to delivery delays as well. Often, users need an item by a specific date. (Something ecommerce sites should really have realized from past experience with holiday shopping.)
Make these shipping-delay messages easily discoverable on relevant pages throughout the site so users can see them up front. You don’t want your customers to spend valuable time shopping on your site only to find out at the very end that their order may not be delivered within the needed timeframe and they must find a different retailer. Such an experience is frustrating, diminishes trust in the brand, and most often results in lost customers.



One common design pattern for communicating sitewide messaging is through the addition of a banner message at the top of the page. This pattern has become somewhat of a standard practice for sitewide–sale announcements and other important updates. It works well as long as the banner draws the eye to take notice.



- Important COVID-19–related notifications should stand out visually so people can easily discover them.
To effectively draw the user’s attention, these important announcements must have visual weight and should look like a priority element that stands out from the other page elements. Visual weight can be achieved through many visual-design techniques, by playing with attributes such as brightness, contrast, size, spacing, and texture.
On Crabtree and Evelyn’s mobile site, the same shipping-delay announcement had more visual weight than on desktop. Because of the smaller viewport, the high-contrast black banner stands out in relation with the rest of the (white) page and has an increased chance of being noticed by visitors.

Ulta.com made no mention of any COVID-related delays on its homepage or any subsequent pages during the checkout flow. A COVID-19 FAQs link in the navigation menu led to a page indicating that customers may see delays in their orders. This information was not easily discoverable. It was placed at the bottom of a long list of navigation options — not a common place for important top-level announcements. Its visual design did not make it stand out from the rest of the items. Nor was the page easily findable through search — the query COVID in the site search did not produce any results. It’s always a best practice to ensure that all site elements are indexed for search, not just products.






- During emergencies, all ecommerce sites should have some discoverable messaging about shipping, whether delays can be expected or not.
Right now, so many online retailers are communicating some type of change to their normal processes due to Covid-19 that the lack of any messaging is actually strange. Normally, there’s no reason to say that things are normal. But users who have shopped on various other sites during this pandemic may expect operations to be affected and thus look for this information. Remember Jakob’s Law of the Internet User Experience: people spend most of their time on sites other than yours, so their expectations for your site are formed by their collective experience on those other sites.
If no COVID-related communication exists or can be found through the site search, customers may end up uncertain about when they’ll get their items. They may even think that you’re completely closed if your site isn’t updated to reflect current issues. Uncertainty is not the feeling you want to create among your audience. We recommend all ecommerce sites have at least some small acknowledgment of the COVID-19 situation, even if it is to say that all operations are running as normal and users will not experience any delays in shipping. This type of message will not only reassure your customers but will also make your site seem up to date, reflect well upon your company and add value to your brand.


- If there are product specific delivery delays or purchasing limits, layer the communications across relevant pages.
If there are purchasing limits to inhibit stockpiling of certain products or if customers should expect delays on only certain products, then this information should be communicated on the category and product pages for the impacted items.
Office Depot Office Max did a good job indicating potential delivery delays on specific types of products. Not only did it have a general sitewide banner at the top of all pages, with a link to information about shipping updates, but, with cleaning supplies being one of the high-demand product categories during this pandemic, it included an even more targeted message on the Cleaning category page, warning of low availability and delivery delays on these products in particular. Another positive note about how Office Depot Office Max approached these notifications was that the banner was easily noticeable, because it clearly stood out on the page.

For users who may not have navigated through that category page, this same banner was displayed on the product pages for the affected products as well. The banner was not shown on category pages for products that were not experiencing stock and delay changes.


- Don’t rely only on a single banner message on the homepage and product or category pages. Information should also be provided at checkout.
As we pointed out in our previous discussion, banners that exist at the top of webpages are often at risk of being missed. Using contrast and graphic design elements with visual weight will make them more discoverable, but it’s always possible that users still ignore them. Most of the time, users are task-focused, so their attention often goes to relevant page elements — the navigation menu or search bar. For this reason, they may not ever look at informational banners. In other cases, informational banners that too closely resemble advertisements or promotions may not be seen due to banner blindness.
For these reasons, it’s important to include shipping-delay information on the shopping-cart page or during checkout. If users missed the message upfront, they will still be alerted before checking out.



World Market did a good job of including the necessary delivery-delay communication in a global banner that was present on all the pages of the site. In addition, the information about delayed shipments was clearly stated on the shopping-cart page, where users were likely to see it in line with the shipping selection.



- Inform customers as soon as possible regarding operational issues causing delays in automatic shipments or subscription orders.
These days, many retailers offer automatic shipments of common household necessities. Because users can set up a subscription and forget about it, retailers need to proactively contact customers if they expect stocks to be depleted or shipments delayed. This message should be sent well ahead of the expected delivery date to give customers time to adjust accordingly. If possible, provide advice to help customers take action to get ahead of scheduled shipments. You will need to create a new automated message to catch these situations and reach out to customers before it’s too late.

- Retailers with changes to brick-and-mortar operations, such as store closures and curbside-pickup changes, should detail these changes on the homepage and at relevant places where specific store locations are referenced.
Due to social-distancing regulations, many retail stores are not able to welcome customers in the building during this time. However, some of these brick-and-mortar locations are still able to fulfill orders for curbside pickup.
If changes in operation are widespread to most locations, they should be communicated on the store homepage.


In addition to the shopping pages, store-detail pages should also include updates related to store-specific services.


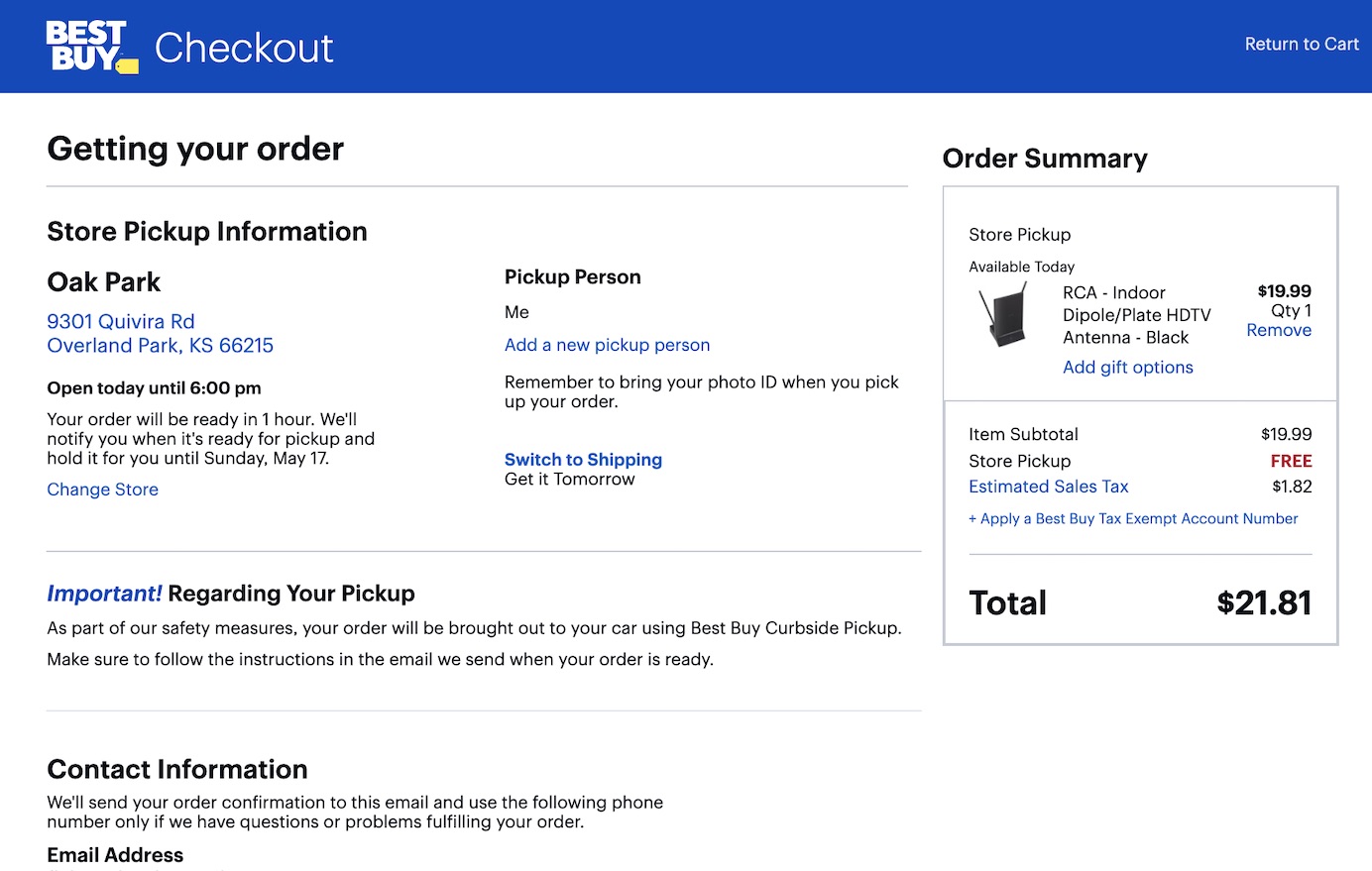
- Retailers supporting curbside pickup should communicate the basics of the process on the home page and at checkout.
Because contactless curbside pickup is a new and somewhat unfamiliar service offered during this pandemic, retailers should advertise and explain it to all site visitors. Since this service may help customers get products sooner, it can influence the likelihood to purchase. Curbside pickup should be advertised on the home page to inform visitors of its availability and set basic expectations early on. Detailed instructions should be saved for customers who choose this service.




- Revisit automated transactional emails related to orders of products and services. Ensure critical changes are communicated and provide explicit instructions for any additional steps.
When customers make a purchase online, the purchase is usually followed by an automated order-confirmation email at a minimum. Some retailers follow purchases with a collection of related emails to communicate the status of the order and provide relevant details at each stage. For example, following the order confirmation, a user might receive a shipment notification email, an email indicating that the product is out for delivery, and a final delivery confirmation email.
A best practice for any type of transactional email is to go beyond simply confirming the transaction and prepare the customer for what to expect at the next stages of the customer journey. This means that shipping delays due to COVID-19 should be reiterated in the automated order-confirmation emails that follow, even if they were already communicated on the website. After the transaction took place, the order confirmation is many users’ only representation of that order and people will refer back to it.


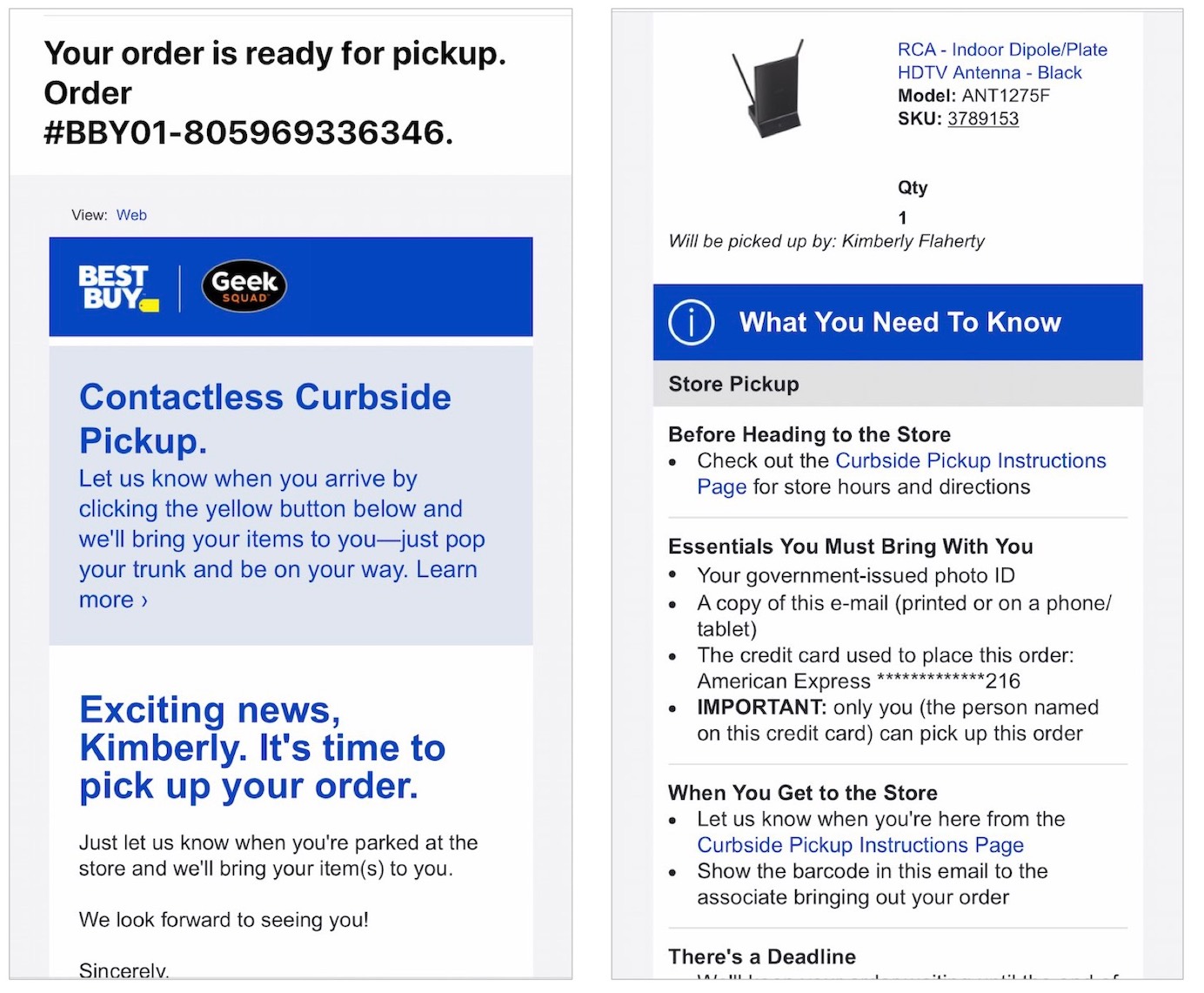
Because many brick-and-mortar stores are only offering curbside pickup during this time, order pickup emails may need to be updated to reflect changes to prior pickup procedures. Any time a customer’s journey transitions from a digital touchpoint to a physical touchpoint it’s vital to set customer’s expectations and prepare them for the physical interaction. This is even more important in emergency situations when new procedures will be unfamiliar and customers are already on edge.


Retailers should revisit all automated order-related emails (not just order confirmations and store-pickup emails) to ensure they reflect relevant changes to operations due to COVID-19. For example, if a customer purchased a large item that included in-home installation, update communications to explain what precautions and procedures will be followed to maintain the safety of the homeowners.
- Use other relevant communication such as SMS or messaging-platform channels for in-the-moment updates when applicable.
If customers have opted into receiving communication via other channels, specifically text or chat platforms, consider leveraging these channels for in-the-moment updates. Although email is widely used for transactional communications, not all customers monitor email heavily enough to receive instant updates. SMS and messaging channels are a better channel for immediate updates.
Due to increased volume in online grocery ordering and delivery during this time, Shipt utilized text communication to notify a customer that her confirmed order was delayed, and later, cancelled. This instantaneous notification maintained transparency and avoided potential frustration, had these messages been sent via email and missed.

It would have been better if Shipt provided a link for the customer to manage her order online to reschedule the order when these changes occurred.


Conclusion
Emergencies like natural disasters and the COVID-19 pandemic can catch us all off guard, forcing individuals and companies alike to change at a moment’s notice. It’s difficult to react quickly to new circumstances and deliver communications about service changes appropriately across all possible touchpoints. Chances are that the communications won’t be perfect after the first iteration, and that’s ok. Take a step back and evaluate the buyer journey. If you have a customer-journey map, adjust it to reflect the new experience and use it as a tool to identify key moments to communicate changes, then iterate and refine the communication methods.
This emergency will likely not be the last in which we have to adjust and implement widespread updates. Use it as a way to learn and develop a strategy for future communications across your ecosystem. If you have not documented key customer journeys, it may be a good time to do so. A journey map will give a holistic view of how users move through your channel ecosystem to achieve goals, providing you with a tool to identify where changes need to take place.
Consider outlining an emergency-response strategy in order to move quickly and confidently in future emergencies.
- Earmark relevant components in your design system that can be utilized to deliver critical messages.
- Identify current gaps in your design system where no useful components exist.
- Outline an action plan that contains references to all of the assets that should be evaluated and adjusted in the event of future operational changes (e.g., automated emails, push notifications).
- Create a list of teams who have ownership over different stages of the buyer’s journey to use as a starting place in coordinating a cohesive communication strategy.





Share this article: