A store locator (or store finder) is a website (or app) feature that allows customers to find physical outlets of a retailer — or of any organization with real-world locations that people may need to visit. But, today, with the prevalence of external tools such as Google Maps, many users turn to them for location-related queries rather than using the company’s site.
With this reliance on external mapping tools, do you still need a store locator on your site? Yes! There are several reasons why you should include this feature:
- Even after using an external tool, users may turn to your site to confirm details such as business hours, holiday closings, or location-specific amenities.
- People may need to locate a store as their next step in the shopping process, after they are already on your site.
- A locator tool and store-detail pages support accurate indexing and display of your location information on external mapping tools.
There’s a tension between individual websites and web-dominant titans like Google. On the one hand, you definitely can’t assume that people will remain locked into your site to get information about your services. But, on the other hand, external sites will often offer substandard information about you. And, most important, if users do turn to an external service when they were already on your site, there’s a great risk they’ll never return. The higher the quality of your internal tools and the better discoverability of these tools, the lower the risk of losing business.
In our ecommerce studies, several participants wanted to find the nearest physical location of a store as their next step within a larger task. Common places where people turned to the locator tool included (but were not limited to):
- Product-listing pages
- Product- or service-detail pages
- Shopping-cart and checkout pages
- Customer-service pages, such as FAQ or return-policy pages
Product-Listing Pages
While a lot of shopping does happen completely online, many shoppers begin the research process online but complete the purchase in person. (The online–offline combo is a key element in omnichannel customer journeys.) Thus, a tool that allows users to see only products available in a specific store helps in-person purchasers to avoid the disappointment of investing time researching an item that isn’t locally available. This feature is especially helpful for one-of-a-kind items (such as plants) or other products that people tend to buy in person.
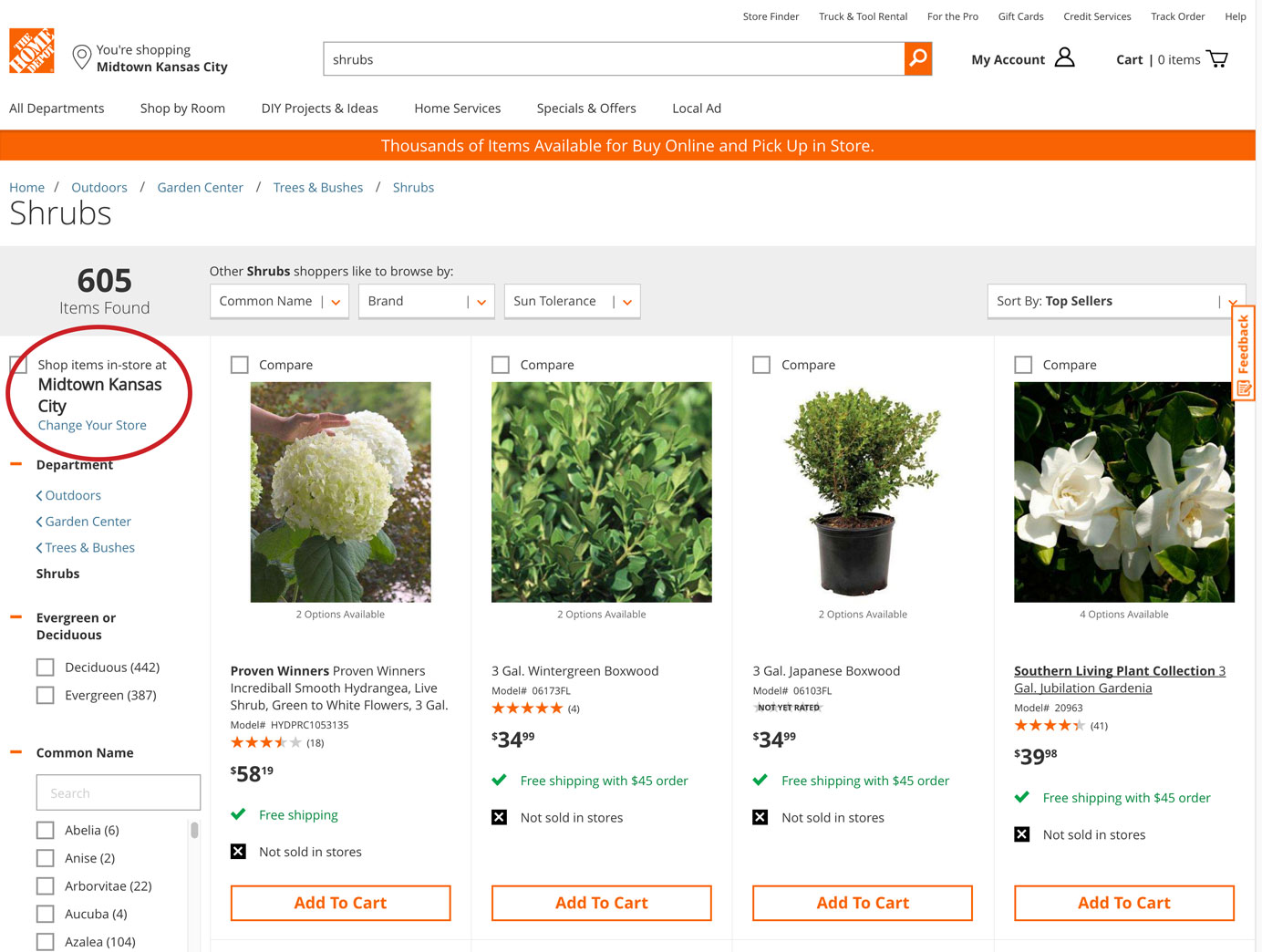
For example, one study participant was shopping for shrubs on Home Depot’s website. She searched for “shrubs” and then noticed that the local-store information displayed on the page did not match her preferred location. She changed her store and then filtered the displayed products using the Shop items in-store option.

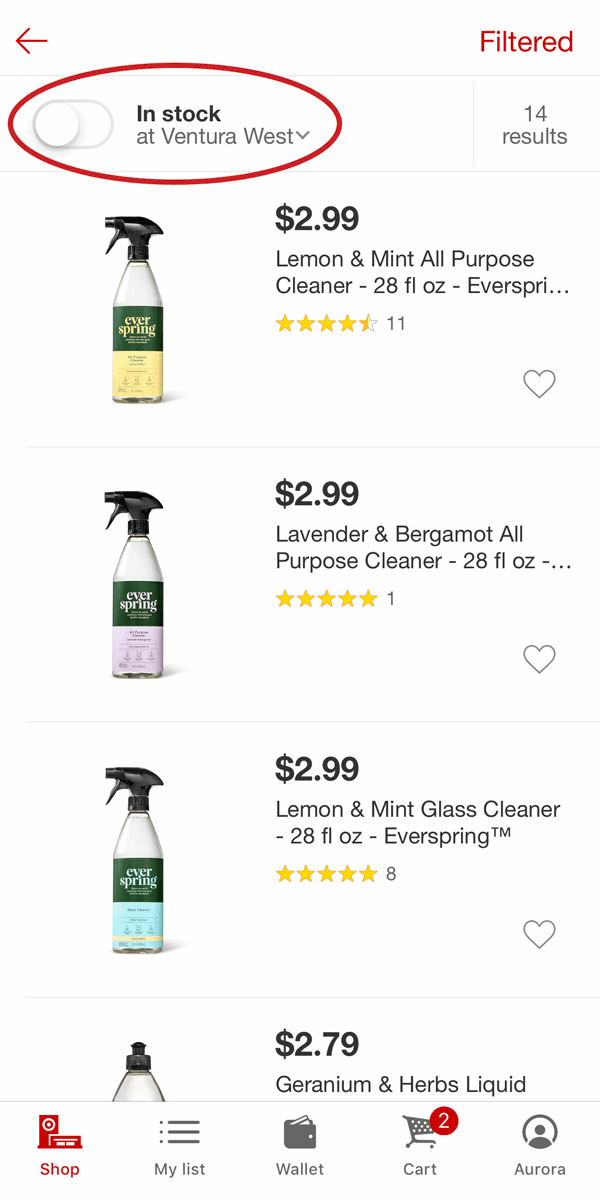
The Target mobile app also had a store filter and displayed it prominently in the top header area, directly on the page. All other product filters were available in a filter menu. Exposing the In stock filter makes it discoverable for users who would otherwise not realize the filter exists, as well as readily accessible to those who know about it and want to utilize it often.

Product- and Service-Detail Pages
Another common scenario for participants in our study was looking for store information from a specific service or product-detail page, to determine if a nearby location offered that service or had the item in stock (and thus would allow them to avoid shipping delays and charges).
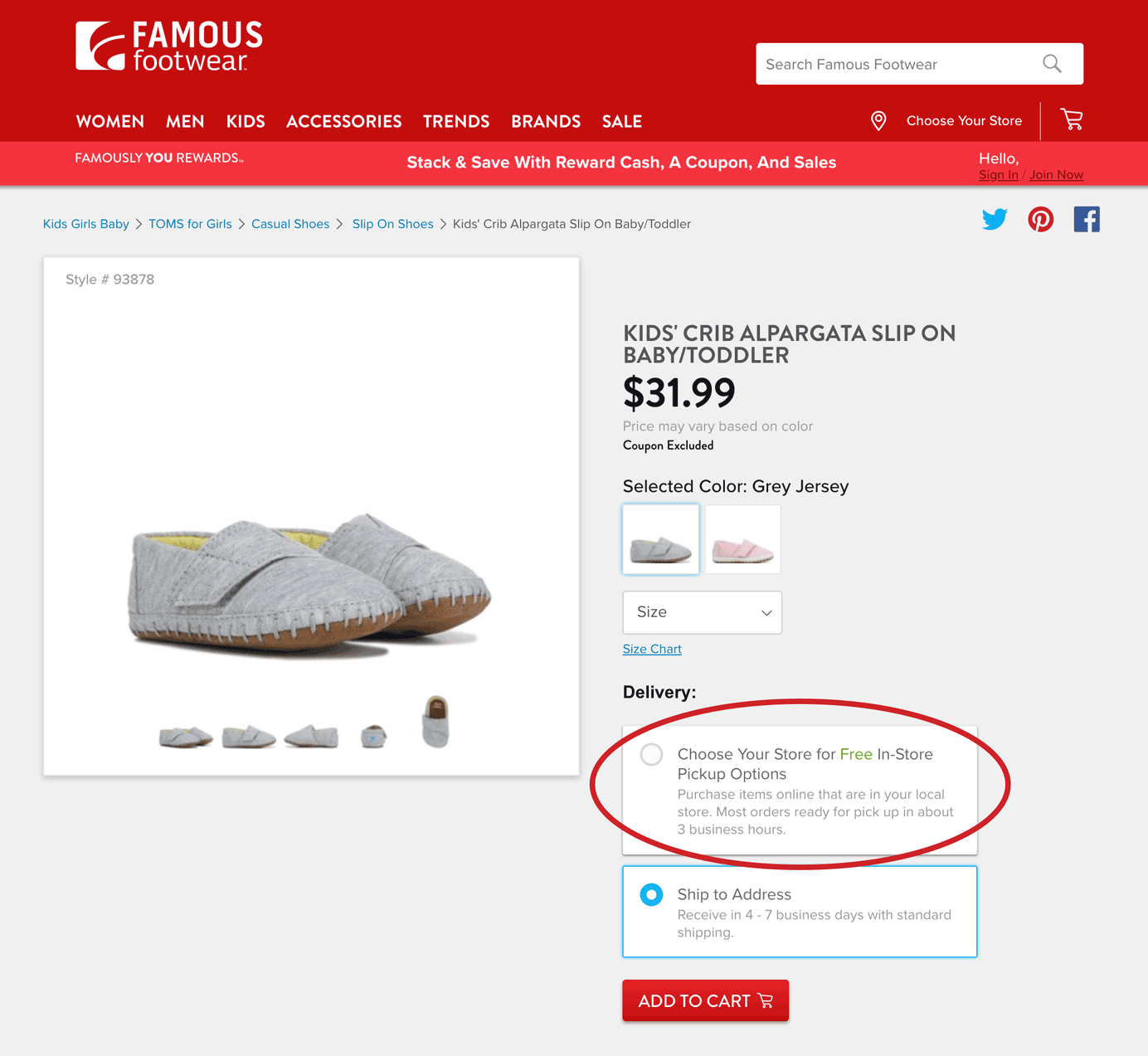
The Famous Footwear website displayed a noticeable Choose Your Store option above the Add to Cart button on product-detail pages. This placement made that option highly discoverable and primed people who hadn’t planned to pick up the item in a store to consider doing it.

Shopping-Cart and Checkout Pages
Many companies now allow customers to order online and pick up their items for free at a store location. This option is popular among those looking to avoid shipping costs or the time spent finding the right products in the store. If the shopping-cart page or the shipping step at checkout include a link to a store-locator tool (typically presented within a modal, to prevent users from exiting the checkout process), users will be able to easily select their desired store to pick up their items.
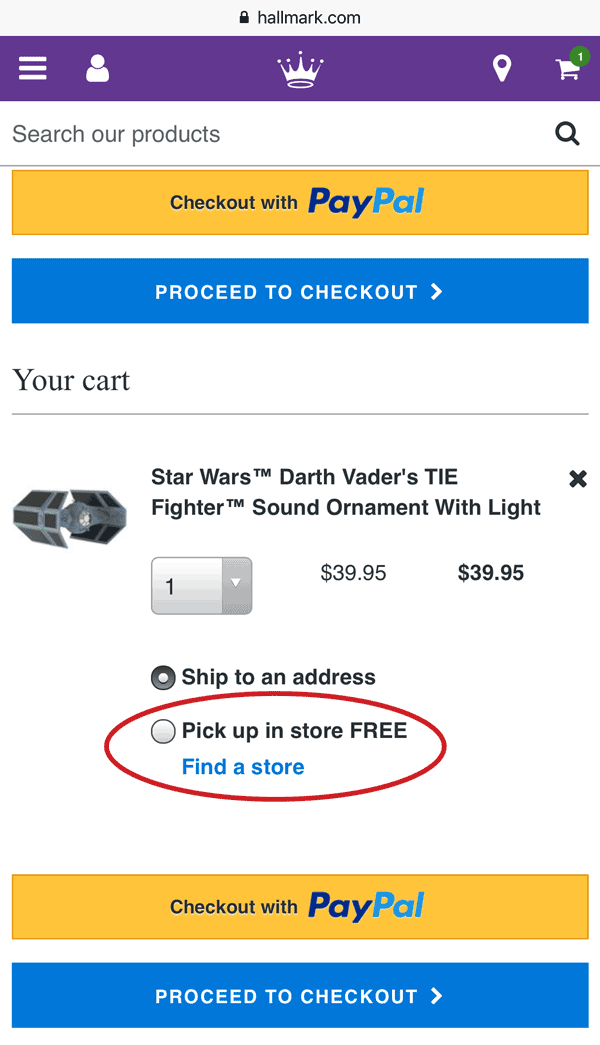
The Hallmark mobile website included an option to Pick up in store FREE for each product on the shopping-cart page. A participant shopping for a Christmas ornament noticed this option and clicked the contextual link Find a store to search for a nearby location in order to save the shipping cost.

Customer-Service and Content Pages
Lastly, think about other tasks that might involve finding a location and provide links to the locator tool on those pages that support the tasks. For instance, after looking up information on how to return a purchase, users may want to search for a nearby store if the item can be returned in store. An in-line link to the store finder from the return-policy content would ease that transition.
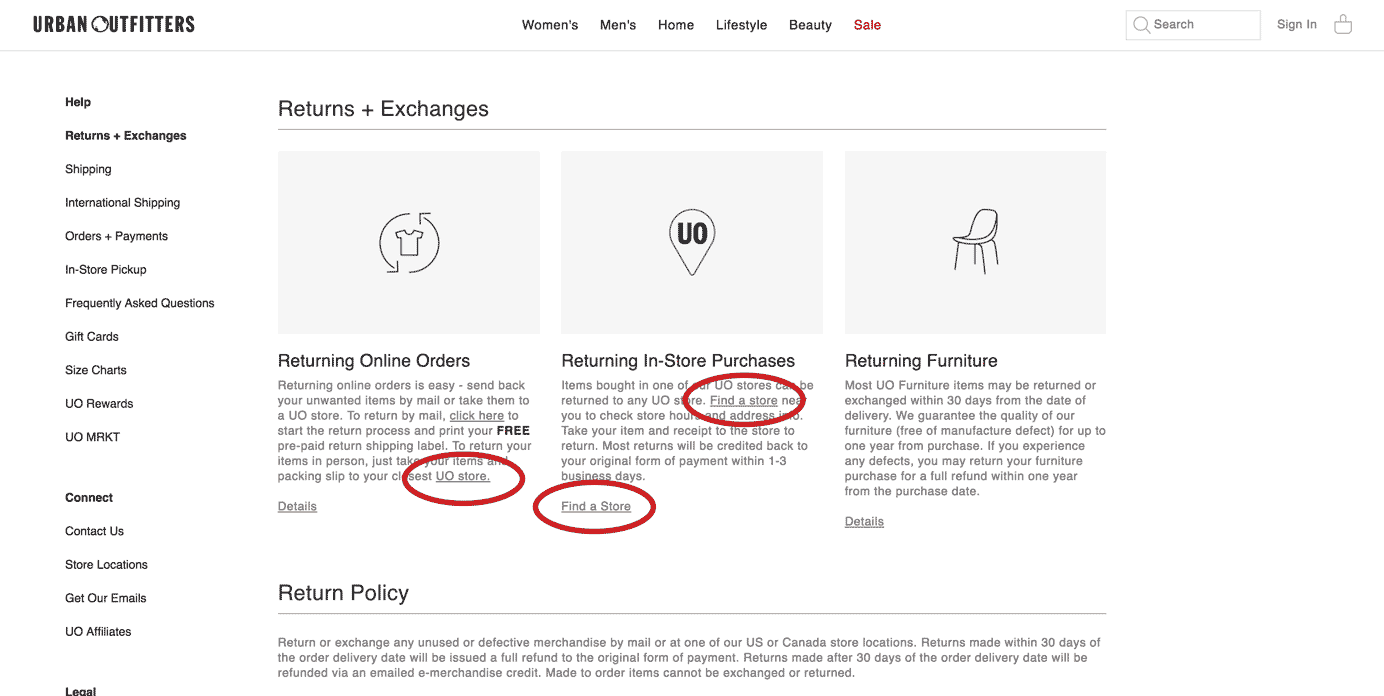
Urban Outfitters provided multiple links to the store finder from the return-policy page. This approach ensures that users will find the locator link when needed, regardless of where on the page they begin reading to find the answer to their question.

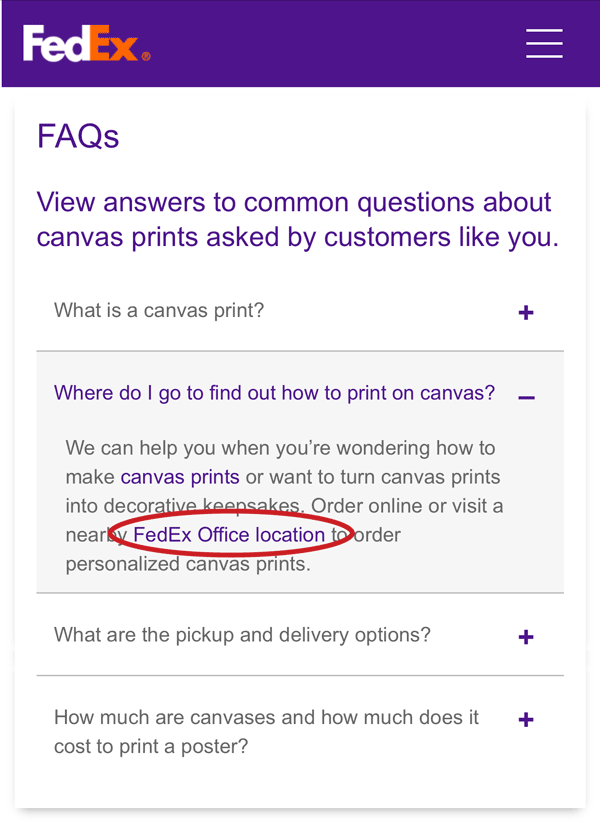
FAQ pages are also often an appropriate place to turn users toward the locator tool. For instance, when researching how to print a photo on canvas on the FedEx website, a study participant read through the FAQs for the print-on-canvas service and found a link to the locator within the answer to the question Where do I go to find out how to print on canvas? When the user clicked the locator link, he got a list with only those locations that offered the printing service — a nice touch!

Conclusion
Even though people often rely on external mapping tools when they search directly for a certain location, store locators are still a useful website feature: they support users who are already on the site, engaged in a task that may have a location component — such as shopping or researching for items that they may want to purchase in store. Anticipating this need by providing contextual links to the locator or specialized store-location features (such as the ability to filter for items currently available at a certain store) supports people’s complex shopping processes and moves them closer to completing their goals, while also being aligned with the organization’s business goals.
Full Report
More guidelines for the design of locator tools can be found in our full 197-page report on Store Finders and Locators. It is published as a volume within the Ecommerce User Experience report series but includes design advice for all types of sites with real-world locations.





Share this article: